package org.zerock.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import lombok.extern.log4j.Log4j;
@Controller
@RequestMapping("/res")
@Log4j
public class ResponseController {
@RequestMapping("/a")
public String methoda() {
log.info("a method");
return "/res/a";
}
@RequestMapping("/b")
@ResponseBody
public String methodb() {
log.info("b method");
return "hello b method";
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ page import="java.sql.*" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$("button").click(function() { //
$("#result").load("/res/b");
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>a.jsp</h1>
<button>load b</button>
<h2 id="result"></h2>
</body>
</html>응답이 어떤 데이터만 페이지의 일부에 사용될 수 있다.
페이지 전체가 로드되지 않은 기술 (XMLHttpRequest : xml데이터를 요청할 때 사용 페이지의 일부만 바꿀 수 있다.)
이점: 네트워크 절약, 필요한 데이터만 전달할 수 있다.
https://www.w3schools.com/js/js_ajax_intro.asp
AJAX Introduction
AJAX Introduction AJAX is a developer's dream, because you can: Read data from a web server - after the page has loaded Update a web page without reloading the page Send data to a web server - in the background AJAX Example Explained HTML Page
www.w3schools.com
What is AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX is not a programming language.
AJAX just uses a combination of:
- A browser built-in XMLHttpRequest object (to request data from a web server)
- JavaScript and HTML DOM (to display or use the data)
https://www.w3schools.com/jquery/jquery_ajax_intro.asp
jQuery AJAX Introduction
jQuery - AJAX Introduction AJAX is the art of exchanging data with a server, and updating parts of a web page - without reloading the whole page. jQuery AJAX Example Let jQuery AJAX Change This Text Get External Content Try it Yourself » What is AJAX? AJA
www.w3schools.com
https://api.jquery.com/category/ajax/
Ajax | jQuery API Documentation
Register a handler to be called when Ajax requests complete. This is an AjaxEvent. Register a handler to be called when Ajax requests complete with an error. This is an Ajax Event. Attach a function to be executed before an Ajax request is sent. This is an
api.jquery.com
$(selector).load(URL,data,callback);
$("#div1").load("demo_test.txt");
https://www.w3schools.com/js/js_json_intro.asp
JSON Introduction
JSON - Introduction JSON: JavaScript Object Notation. JSON is a syntax for storing and exchanging data. JSON is text, written with JavaScript object notation. Exchanging Data When exchanging data between a browser and a server, the data can only be text. J
www.w3schools.com
JSON: JavaScript Object Notation.
var myJSON = '{"name":"John", "age":31, "city":"New York"}';
var myObj = JSON.parse(myJSON);
document.getElementById("demo").innerHTML = myObj.name;
package org.zerock.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import lombok.extern.log4j.Log4j;
@Controller
@RequestMapping("/res")
@Log4j
public class ResponseController {
@RequestMapping("/a")
public String methoda() {
log.info("a method");
return "/res/a";
}
@RequestMapping("/b")
@ResponseBody
public String methodb() {
log.info("b method");
return "hello b method";
}
@RequestMapping("/c")
@ResponseBody
public String methodc() {
log.info("c method");
return "<li>john, 22</li><li>jane, 33</li>";
}
@RequestMapping("/d")
@ResponseBody
public String methodd() {
log.info("d method");
return "{\"name\":\"john\", \"age\":22}";
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$("#btn-b").click(function() {
$("#result-b").load("/res/b");
});
$("#btn-c").click(function() {
$("#result-c").load("/res/c");
})
$("#btn-d").click(function() {
$("#result-d").load("/res/d");
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>a.jsp </h1>
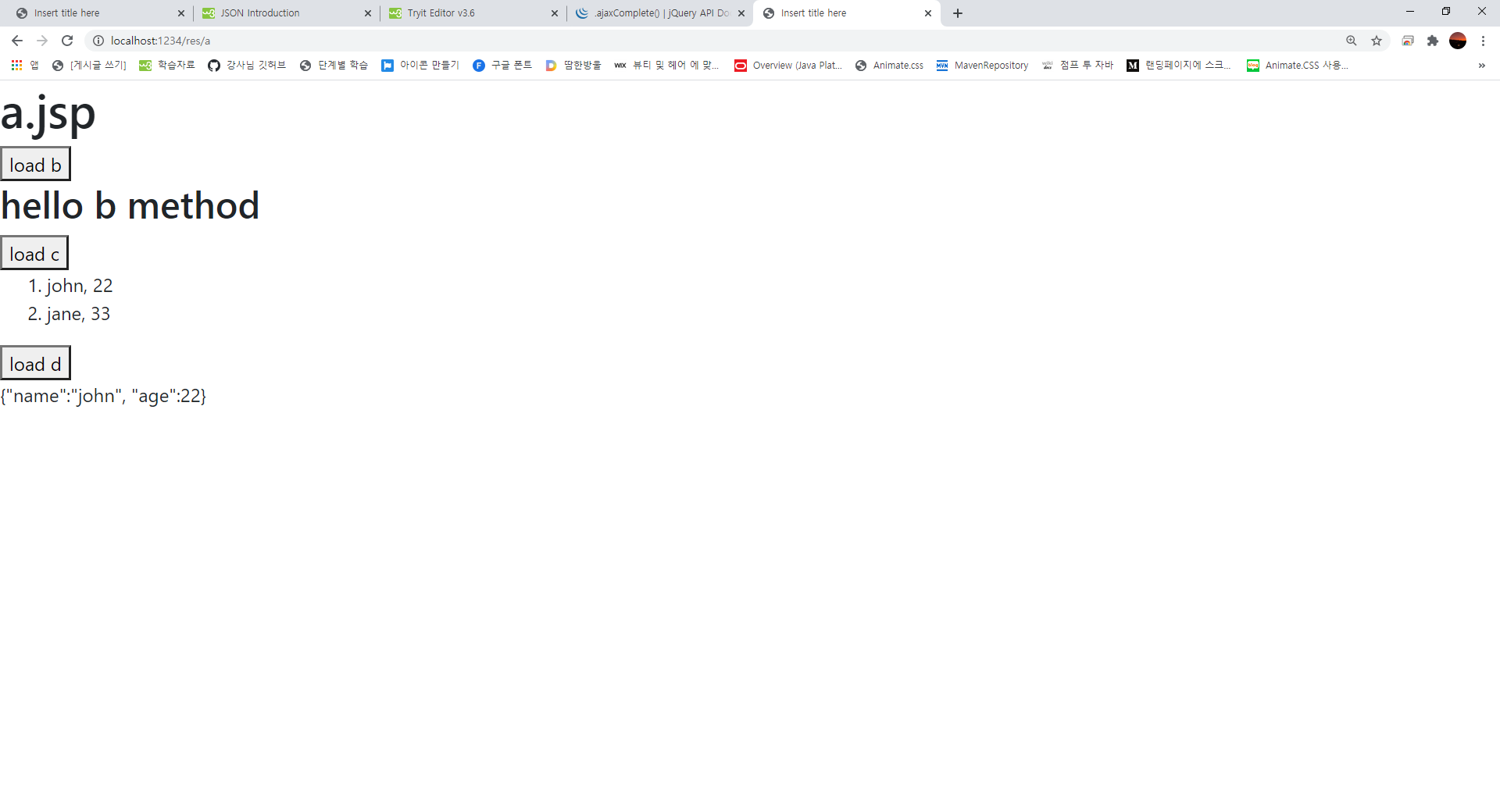
<button id="btn-b">load b</button>
<h2 id="result-b"></h2>
<button id="btn-c">load c</button>
<ol id="result-c"></ol>
<button id="btn-d">load d</button>
<p id="result-d"></p>
</body>
</html>


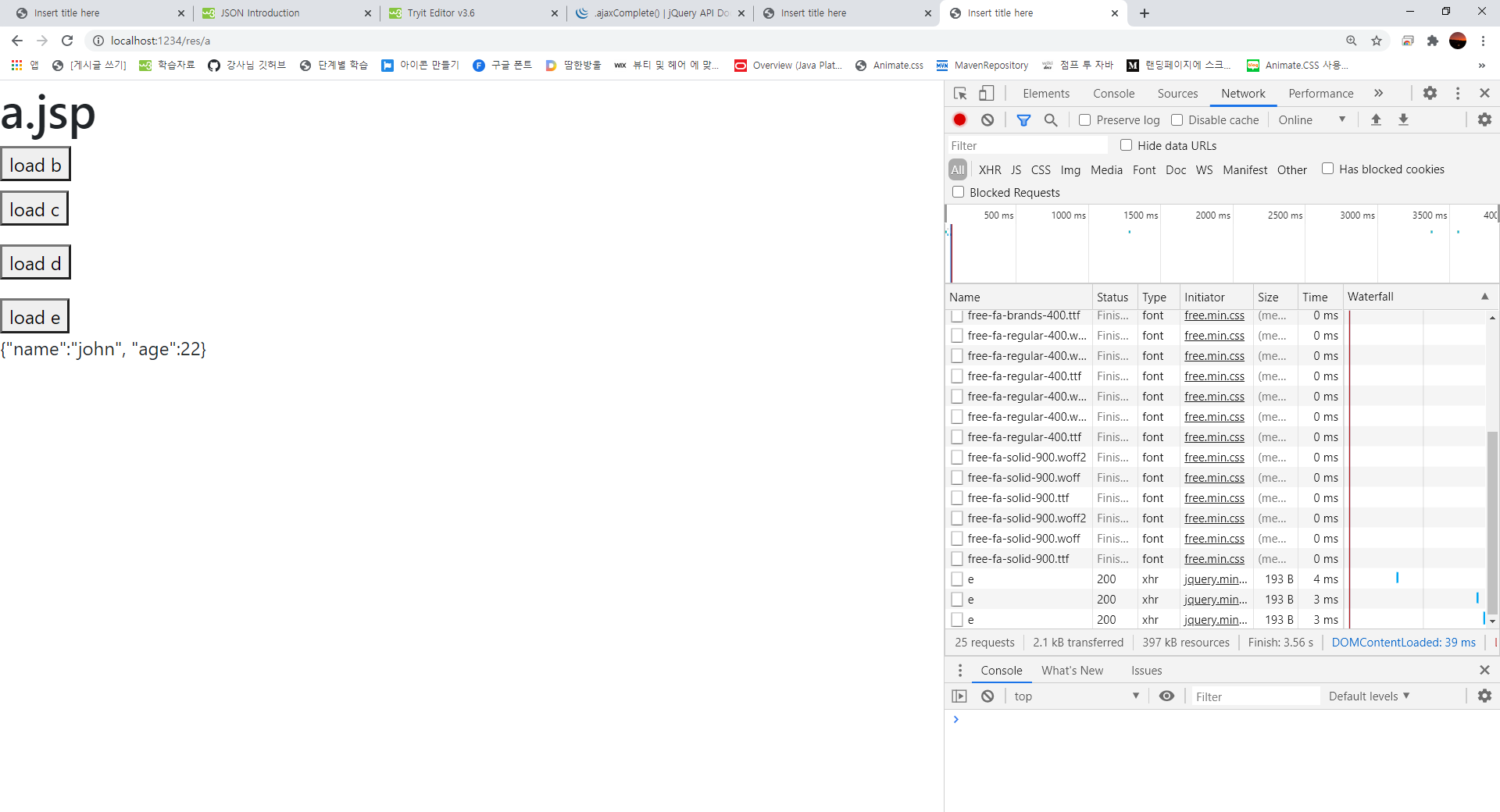
@RequestMapping("/e")
@ResponseBody
public ResponseEntity<String> methode() {
log.info("e method");
String body = "{\"name\":\"john\", \"age\":22}";
HttpHeaders header = new HttpHeaders();
header.add("Content-Type", "application/json; charset=UTF-8");
ResponseEntity<String> response = new ResponseEntity<String>(body, header, HttpStatus.OK);
return response;
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$("#btn-b").click(function() {
$("#result-b").load("/res/b");
});
$("#btn-c").click(function() {
$("#result-c").load("/res/c");
})
$("#btn-d").click(function() {
$("#result-d").load("/res/d");
})
$("#btn-e").click(function() {
$("#result-e").load("/res/e");
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>a.jsp</h1>
<button id="btn-b">load b</button>
<h2 id="result-b"></h2>
<button id="btn-c">load c</button>
<ol id="result-c"></ol>
<button id="btn-d">load d</button>
<p id="result-d"></p>
<button id="btn-e">load e</button>
<p id="result-e"></p>
</body>
</html>

@RequestMapping("/g")
@ResponseBody
public Member methodg() {
log.info("g method");
Member member = new Member();
member.setName("donald");
member.setAge(28);
return member;
}
pom.xml
https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind/2.9.4
Maven Repository: com.fasterxml.jackson.core » jackson-databind » 2.9.4
General data-binding functionality for Jackson: works on core streaming API Note: There is a new version for this artifact com.fasterxml.jackson.core jackson-databind 2.9.4 // https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind c
mvnrepository.com
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.4</version>
</dependency>

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<script>
$(function() {
$("#btn-b").click(function() {
$("#result-b").load("/res/b");
});
$("#btn-c").click(function() {
$("#result-c").load("/res/c");
})
$("#btn-d").click(function() {
$("#result-d").load("/res/d");
})
$("#btn-e").click(function() {
$("#result-e").load("/res/e");
})
$("#btn-g").click(function() {
$("#result-g").load("/res/g");
})
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>a.jsp</h1>
<button id="btn-b">load b</button>
<h2 id="result-b"></h2>
<button id="btn-c">load c</button>
<ol id="result-c"></ol>
<button id="btn-d">load d</button>
<p id="result-d"></p>
<button id="btn-e">load e</button>
<p id="result-e"></p>
<button id="btn-g">load g</button>
<p id="result-g"></p>
</body>
</html>